Hover! Maze
3D Three.js Game
Browser Game
Try it for yourself here (works best in Chrome - try refreshing if the skybox doesn't load):
Hover! MazeSource Code:
Source Code:
GitHub repositoryProject Overview
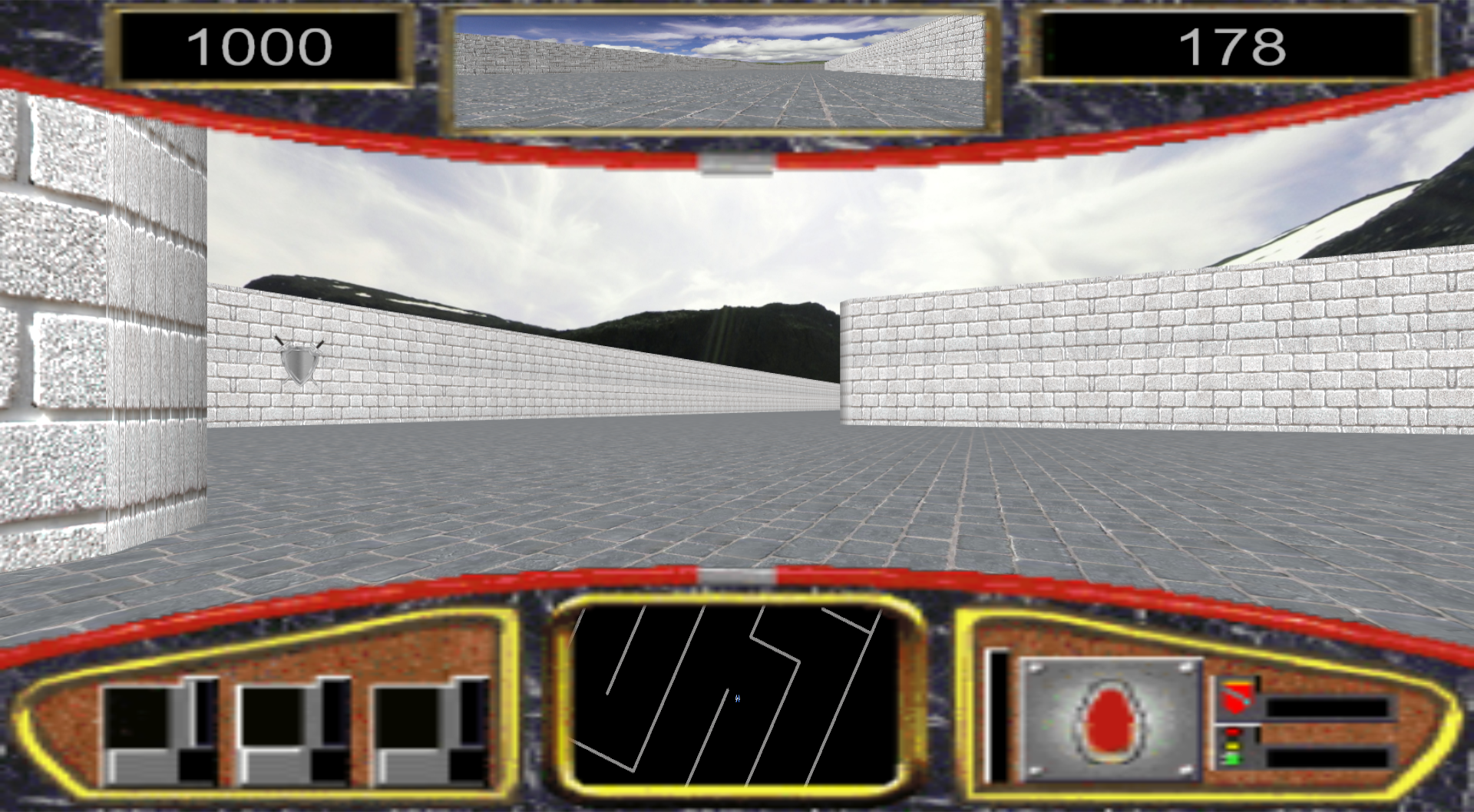
Hover! Maze is inspired by Microsoft's original Hover! game on Windows 95, imitating the look and feel of the game in a Three.js application. The goal of Hover! Maze is to make it to the center of the maze as fast as possible - before the clock runs out - while running into walls as few times as possible. The player is rewarded with points based on the remaining time when the maze is completed and loses points every time the hovercraft collides with a wall. The player loses if the clock runs out of time.
Game Components
Since this game is created using the Three.js library and not a game engine, many of the systems required for the game had to be created in order to make the 5 main components of the game: hovercraft movement, maze construction, wall movement, particle system, and the end goal/points system.
Hovercraft Movement
The hovercraft's movement works on an additive velocity system where holding the W and S keys rapidly adds velocity (to a maximum threshold) in the forward and backward directions of the hovercraft respectively. Holding the A and D keys only adds rotation to the hovercraft without chaning the velocity vector, meaning that the hovercraft will still be moving in the same direction while looking in another direction until the W or S keys are used. Additionally, when the hovercraft collides with a wall, input for hovercraft movement is briefly disabled, the velocity vector is reflected across the wall so the hovercraft "bounces" off of it, and a small amount of rotation is continuously added during the period.
Maze Contruction
The maze is built using a dynamic grid system where walls, wall corners, and wall decals are all built based on parameters telling the functions which parts of the grid box around the given center pivot it should create. Each function needs a vector for the center pivot of the box, the diameter length of the space between the walls, the material to use, and then booleans for which parts to actually construct (e.g. which walls of the left, top, right, and bottom should be created). Each of the walls (and wall corners) made will have a collision box created for them and added to the array used to check for all wall collisions in the game. The current implementation of the maze construction iterates manually through loops in order to create the specific maze layout I desired, but the system could be built upon to use randomization.
Wall Movement
Some walls continuously move during the game adding minor hazards to the maze that will cost players points if they collide with them just like normal walls. These walls are animated by keyframing positions that move the walls back and forth and that end at the original position. The walls are then lerped between these keyframed points and the process continues to loop during the game. The colliders for these walls are also continuously updated in order to stay in the correct location for the moving walls.
Particle System
Though eventually particles became a very small part of the game, the whole particle system still had to be created in order to display the indicator particles above the maze's end. Each particle system has it's own start delay and loop time, and each particle in the particle system also has it's own start delay in addition to its other attributes like lifetime, start velocity, start position, etc.. Using all these attributes combined, the particle systems are used together to create the continuous streams that flow into the air, using a set number of particles that will be reset and reused when the system's loop restarts.
End Goal/Points System
At the beginning of the game, the player begins with a score of 1000. During gameplay, every time the hovercraft collides with a wall the player will lose 5 points. At the end of a maze, the player must pass through a trigger marked by two flags (which are textured, camera-facing, diagetic UI elements) in order to win and the remaining time is multiplied by a constant and added to the score. The final score is then displayed on the screen along with indication that the player has won. Alternatively, if the player runs out of time, the game will freeze and the game will indicate on screen that the player has lost.
GUI Components

There are 4 dynamic elements in the game's GUI: the rearview mirror, the minimap, the score indicator, and the time indicator.
Rearview Mirror and Minimap
Both the rearview mirror and minimap are using cameras in the scene to render a texture on a plane in the UI scene. The rearview miror is a perspective camera facing the opposite direction of the main view's perspective camera and the minimap is an orthographic camera facing downward from above that clips the floor. Both cameras are updated with the movement of the hovercraft/main camera.
Score and Time Indicators
The score and time indicators are both text UI objects that are updated appropriately during gameplay. The score indicator is only updated when the hovercraft collides with a wall (and 5 points are subtracted) while the time indicator is continuously updated with the remaining time left (calculated using the delta time between frames), but rounded to whole numbers.
Back to top